My goal when approaching this assignment was to find a mapping platform that I could apply to projects at work. I work at a small history archive in Long Island City that focuses on New York City political and Queens local history. I’ve seen some archives that have developed geotagged photos to show what a specific building or street looked like at a different point in history, or some have developed “walking tours” where users can follow a predetermined path to see historic sites and have relevant photos or material displayed when they get there. While reviewing the options in “Finding the Right Tools for Mapping,” I wanted to choose something that was free and accessible for someone with limited technical skills (ahem, me). I also wanted something that had at least some interactivity instead of a static map. I first skipped over the section on ArcGIS Desktop because it’s listed as proprietary and not very beginner friendly, however, one of the strengths lists ESRI’s Story Maps which I thought would create a neat linear display that would be great for creating a historic walking tour using archival materials.
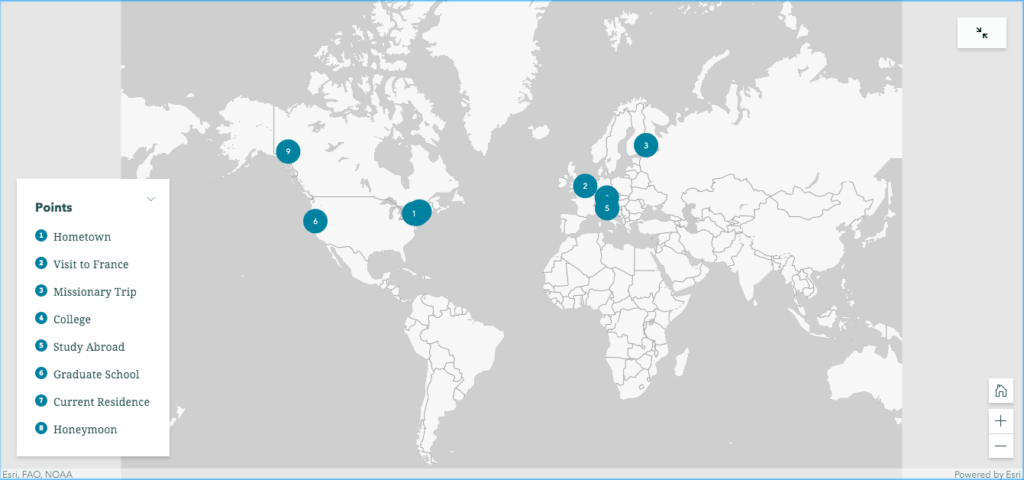
Since we only had two weeks to put together a map, I didn’t have time to do the necessary research to put together an actual walking tour using my archive’s materials – so I created a map based on various places relevant to my life i.e. where I attended school, a semester abroad, honeymoon, etc. At first, I followed the link directly to the ArcGIS Story Maps page and quickly found the classic StoryMap page and found that one to be more accessible. I created a free account and created a map with nine data points.

I plotted the points but quickly realized that the map was more static than I would have liked and didn’t have the easiest navigation between the data points. It did provide more information once you clicked on one of the data points, but I felt that this would be a better option if it were embedded into a webpage or online exhibit. I looked up a few tutorials and found Story Map Tour. By this time, I had latched on to the “walking tour” idea and was looking specifically for a map that could move through the data points in a more linear fashion. The StoryMap Tour seemed to be catered for that design.
This is the map I created: http://arcg.is/1DD9m8
Creating the map: the interface for creating a story map is very user-friendly and offers a lot of options for getting your data points on the map. Images and video and can be attached to the data points of which can be imported via Flickr, Youtube or CSV file. I didn’t have enough data to attempt a CSV import, but I have reservations about the level of detail needed to capture the information and plot it on the map automatically. I also wasn’t thrilled about having to use proprietary sites to import media content, but I used so Creative Commons images to add a visual element. When importing via Flickr – I had to manually plot the points which became very time consuming. Points could also be added using a URL to media and the latitude/longitude coordinates, however, that is also only able to be done one by one and could become time consuming.
Customizing the map: there a few features that allow you to customize from predetermined choices. The data pointers come in four different colors, there are 24 options for the base map, there are 3 layout options, and a title and header section that can be customized to include a custom logo or link to a specific web page. While this may be limiting to someone who’s technical knowledge with mapping/GIS software – it worked for my needs. I was also impressed with the how close the view would zoom in onto the map which would make manually plotting points much easier. After I plotted my nine points, I went through and give each data point a title and short description. For the 9th point, I filled the description box with lorem ipsum text to get a sense of how much content could be included.
Overall, I was trying to experiment and test the features of Story Maps Tour – with the idea of a archival-based walking tour in the back of my mind – and feel comfortable that I would be able to put something together. My next step would be to attempt importing a larger data set from a CSV file in order to really test the limits. However, for smaller, more localized projects I think Story Maps is a perfectly adequate tool for beginners with limited skills and limited budget.